Shape Selection
Overview
Selecting the right shape for your design is crucial in the Pattern Generator tool. The interface provides several options for choosing and customizing shapes to fit your needs perfectly.
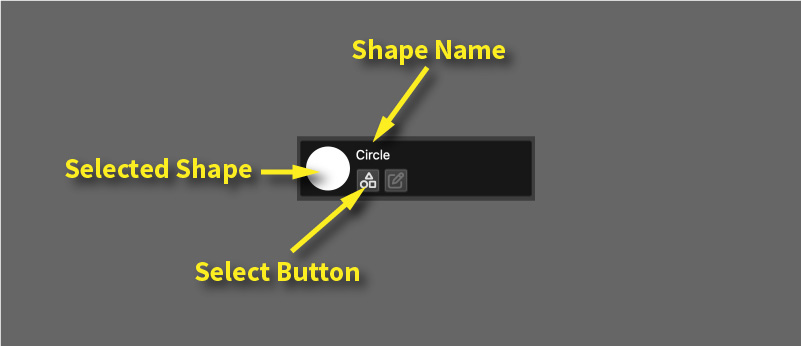
Shape Selection Field

This field is your gateway to accessing and changing shapes within your design. It prominently displays the currently selected shape alongside its name, offering a quick reference at a glance.
To explore and select from the available shapes, click on the field or the adjacent shape selection button. This action opens a new window filled with a variety of predefined shapes, as well as the option to create a custom preset.
For more personalized designs, clicking the small edit button within the shape field launches the editor window. Here, you can modify the parameters of your custom shape. This button is only enabled for custom shapes.
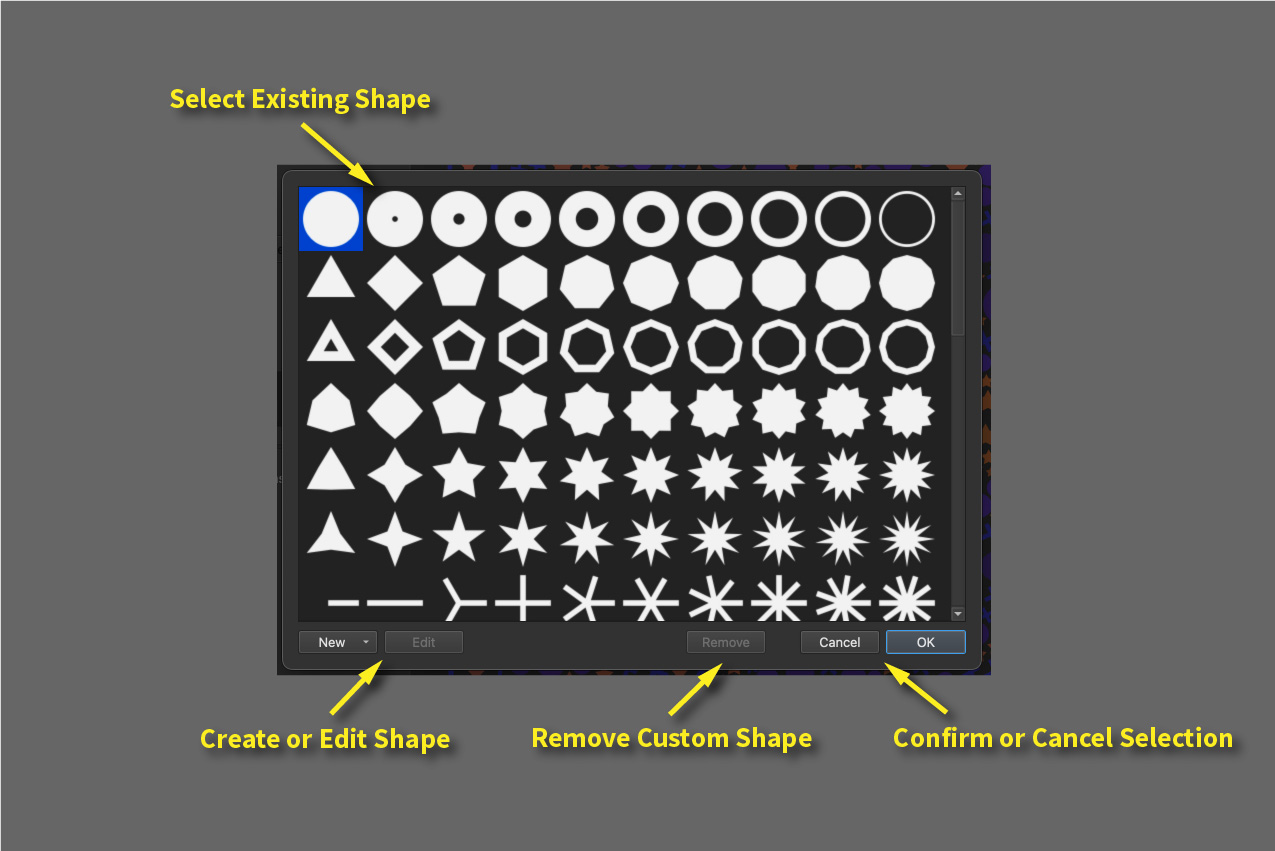
Shape Selection Window

Selecting your desired shape is straightforward: simply click on your choice and confirm with the Ok button. For a quicker selection, double-clicking the shape also seals your choice.
The window’s lower section houses buttons for further actions:
New: Opens a dialog to choose a base template for a new custom shape.
Edit: Launches the shape editor for parameter adjustments on selected custom shapes.
Remove: Removes a selected custom shape from your collection, ensuring your library remains organized.
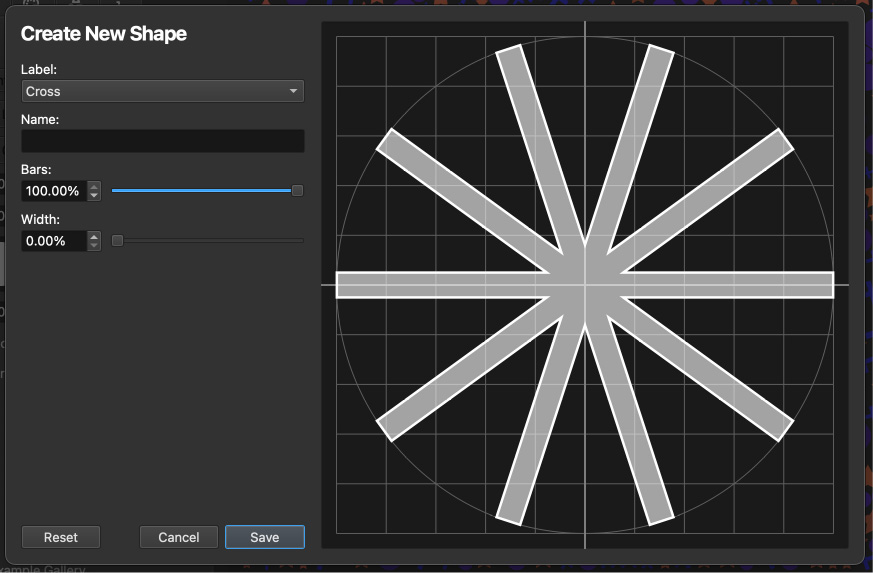
Shape Editor

The Shape Editor is where creativity meets customization. While direct drawing of shapes isn’t supported, tweaking the parameters of built-in templates allows for a vast range of customization. For unique requirements, the resulting SVG document can be edited manually to include custom shapes.
Upon creating a new shape, a drop-down menu allows the selection of a base template. Note that changing the template is not possible when editing an existing shape.
If you work with several templates it is useful to name your shape using the Name field.
The editor provides sliders and input fields for adjusting the shape’s parameters, tailoring its appearance to your specific needs.
Finally, the editor concludes with three essential buttons:
Reset: Reverts all changes to their original state upon opening the editor.
Cancel: Closes the editor without saving.
Save: Commits your adjustments.